Triển khai front-end
Trong bước này, chúng ta sẽ tạo một S3 bucket với tính năng lưu trữ web tĩnh được bật và có thể truy cập công khai dựa trên SAM.
-
Mở tệp template.yaml trong thư mục fcj-book-shop mà chúng ta đã tạo ở phần 1.
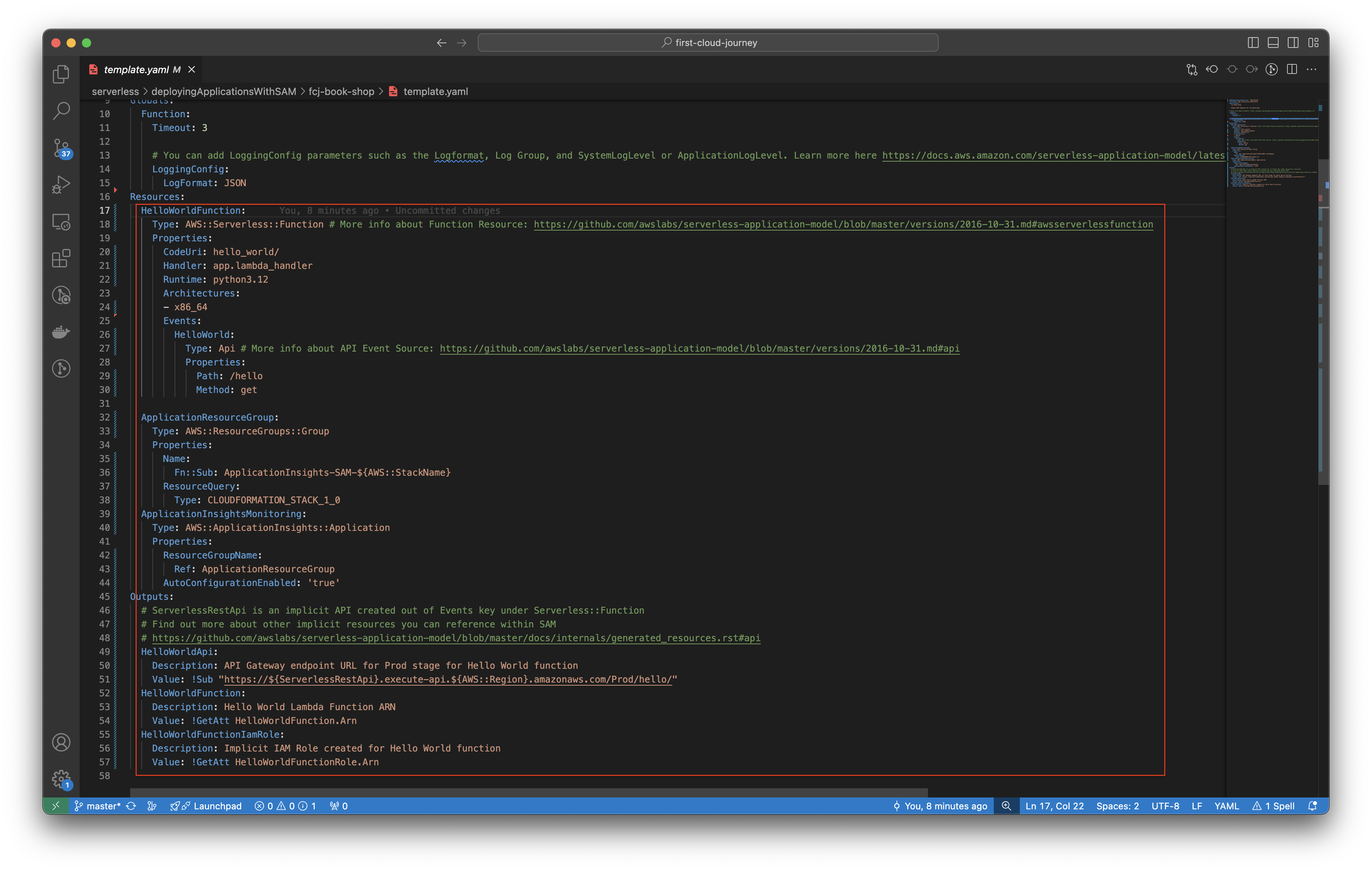
- Xóa phần không cần thiết.

- Xóa phần không cần thiết.
-
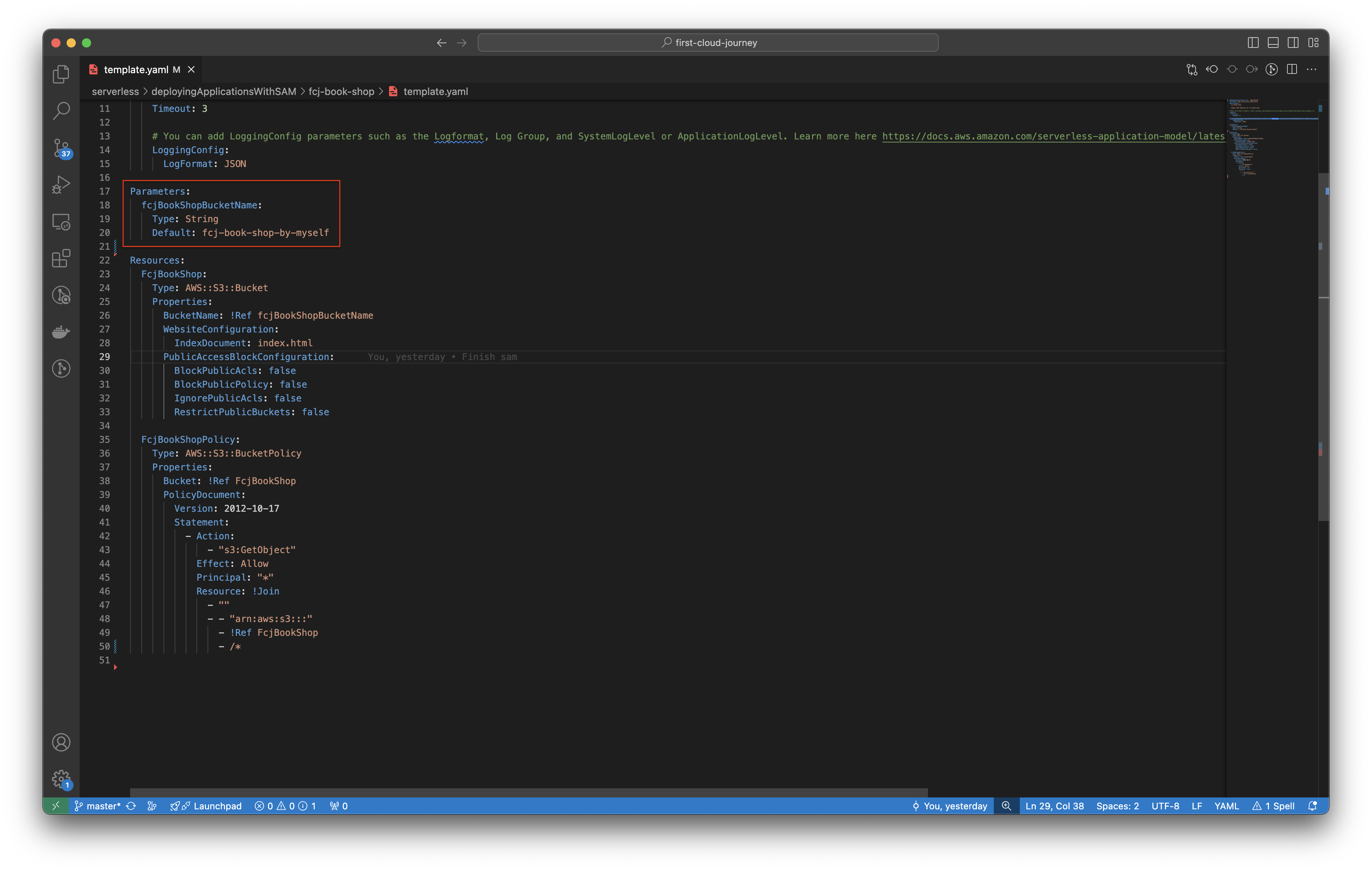
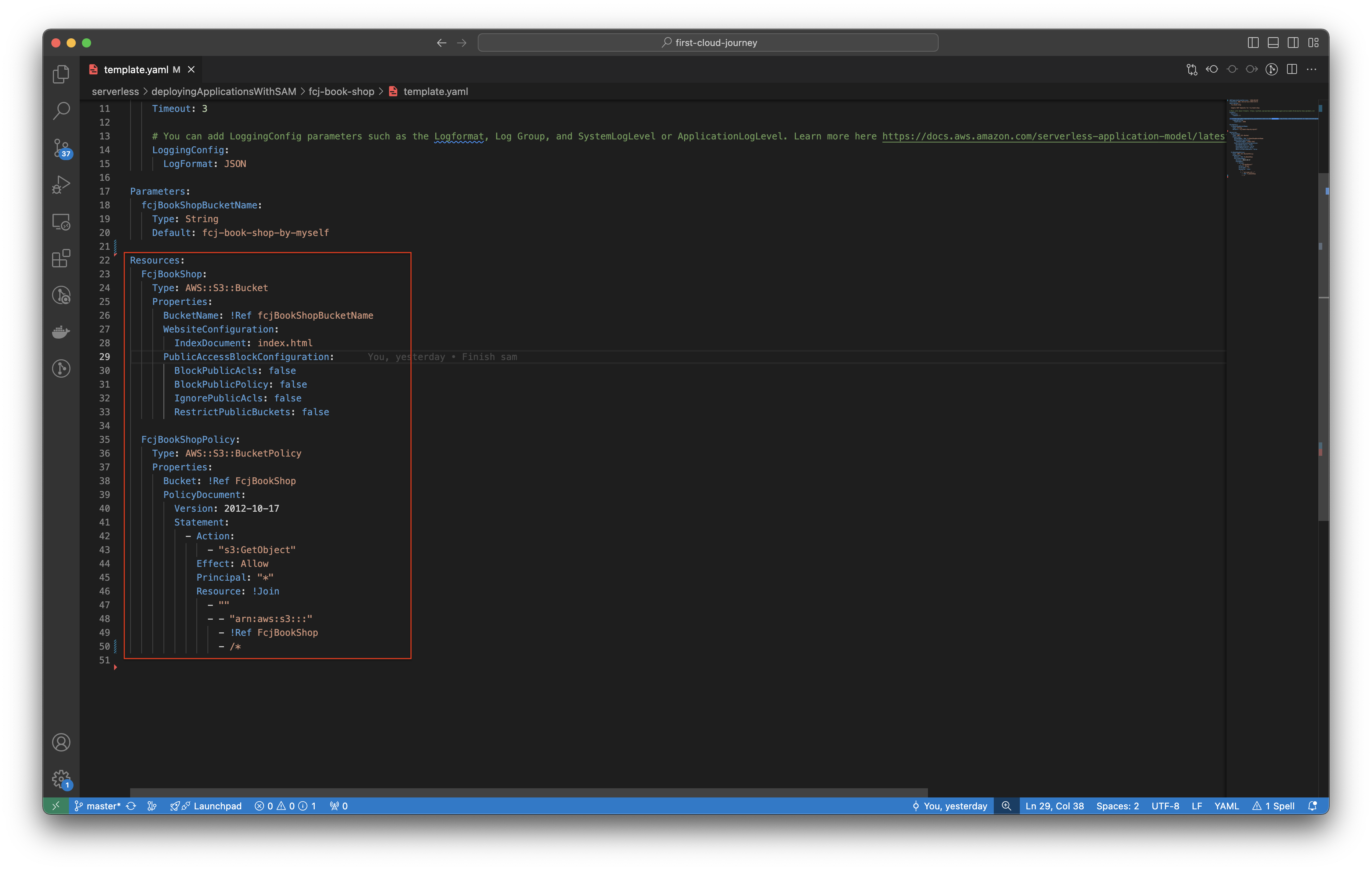
Sao chép các đoạn mã sau vào tệp đó.
Parameters: fcjBookShopBucketName: Type: String Default: fcj-book-shop-by-myself
FcjBookShop: Type: AWS::S3::Bucket Properties: BucketName: !Ref fcjBookShopBucketName WebsiteConfiguration: IndexDocument: index.html PublicAccessBlockConfiguration: BlockPublicAcls: false BlockPublicPolicy: false IgnorePublicAcls: false RestrictPublicBuckets: false FcjBookShopPolicy: Type: AWS::S3::BucketPolicy Properties: Bucket: !Ref FcjBookShop PolicyDocument: Version: 2012-10-17 Statement: - Action: - "s3:GetObject" Effect: Allow Principal: "*" Resource: !Join - "" - - "arn:aws:s3:::" - !Ref FcjBookShop - /*Tập lệnh trên định nghĩa một S3 bucket là fcj-book-shop với chính sách FcjBookShopPolicy - cho phép truy cập công khai.

-
Chạy lệnh dưới đây.
-
Để build tại thư mục của dự án SAM: fcj-book-shop.
sam build -
Để kiểm tra tính hợp lệ của template SAM.
sam validate
-
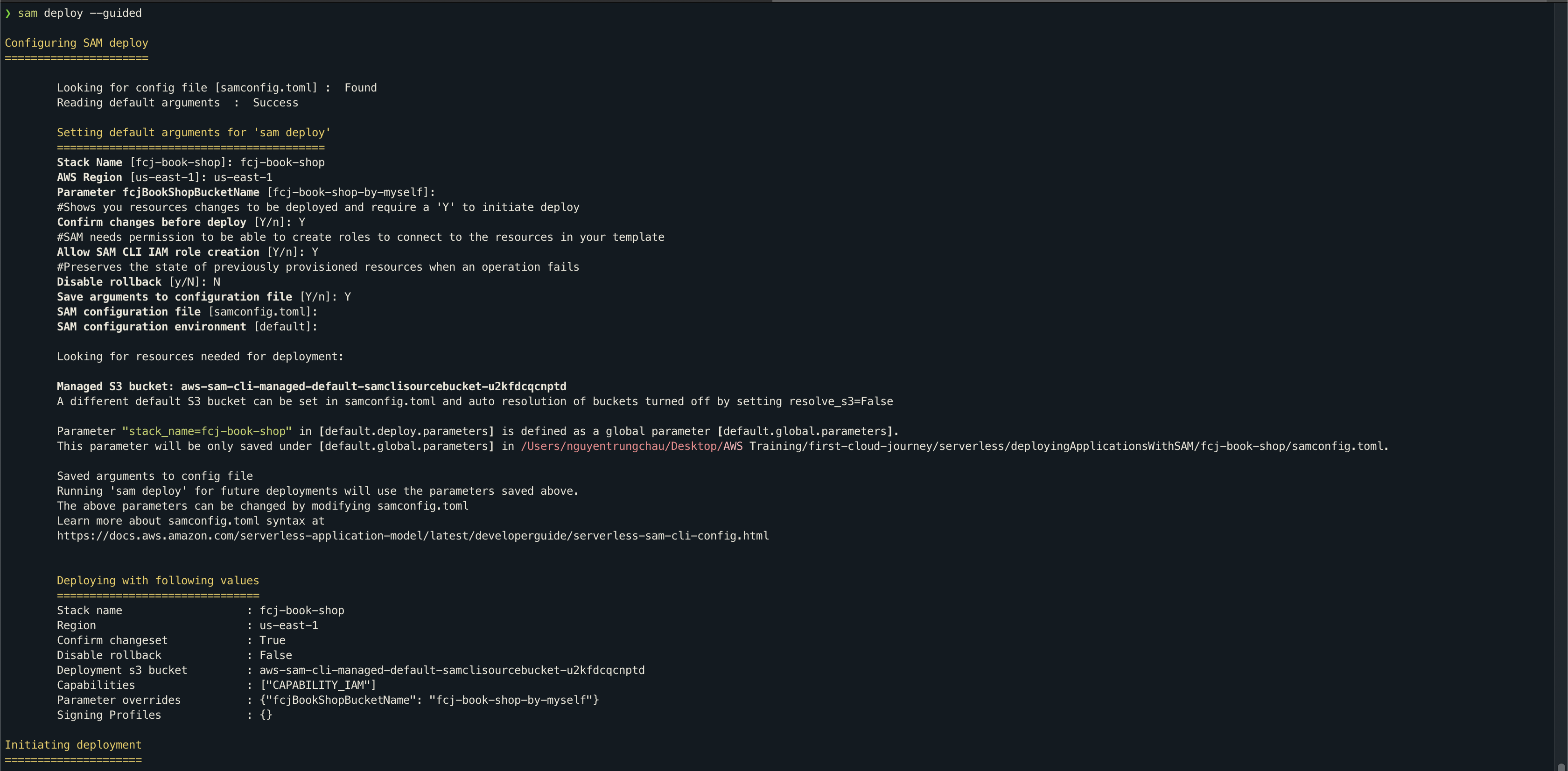
Để triển khai SAM.
sam deploy --guided- Nhập tên stack:
fcj-book-shop - Nhập khu vực triển khai, ví dụ:
us-east-1- nên giống với khu vực mặc định. - Sau đó nhập các thông tin khác như hình dưới đây.

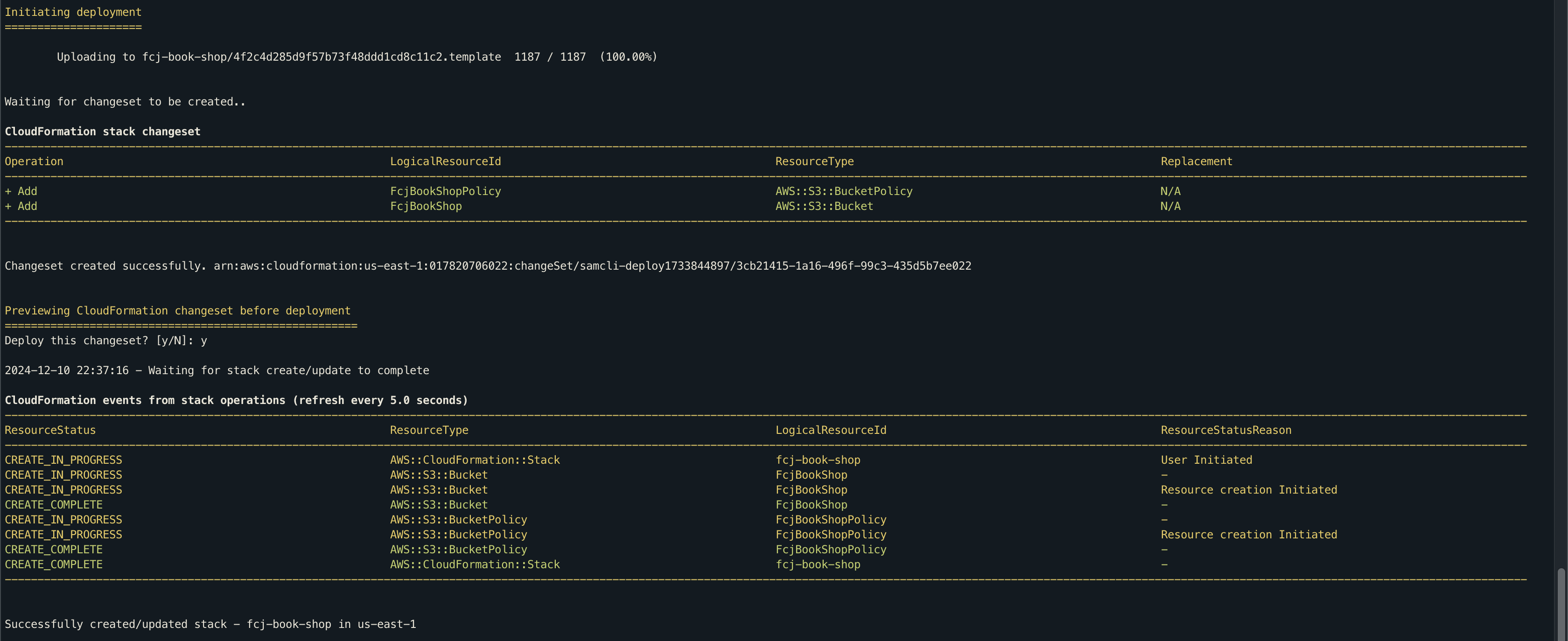
- Chờ một lúc để tạo thay đổi stack CloudFormation.
- Nhập “y” khi Deploy this changeset?.

- Nhập tên stack:
-
-
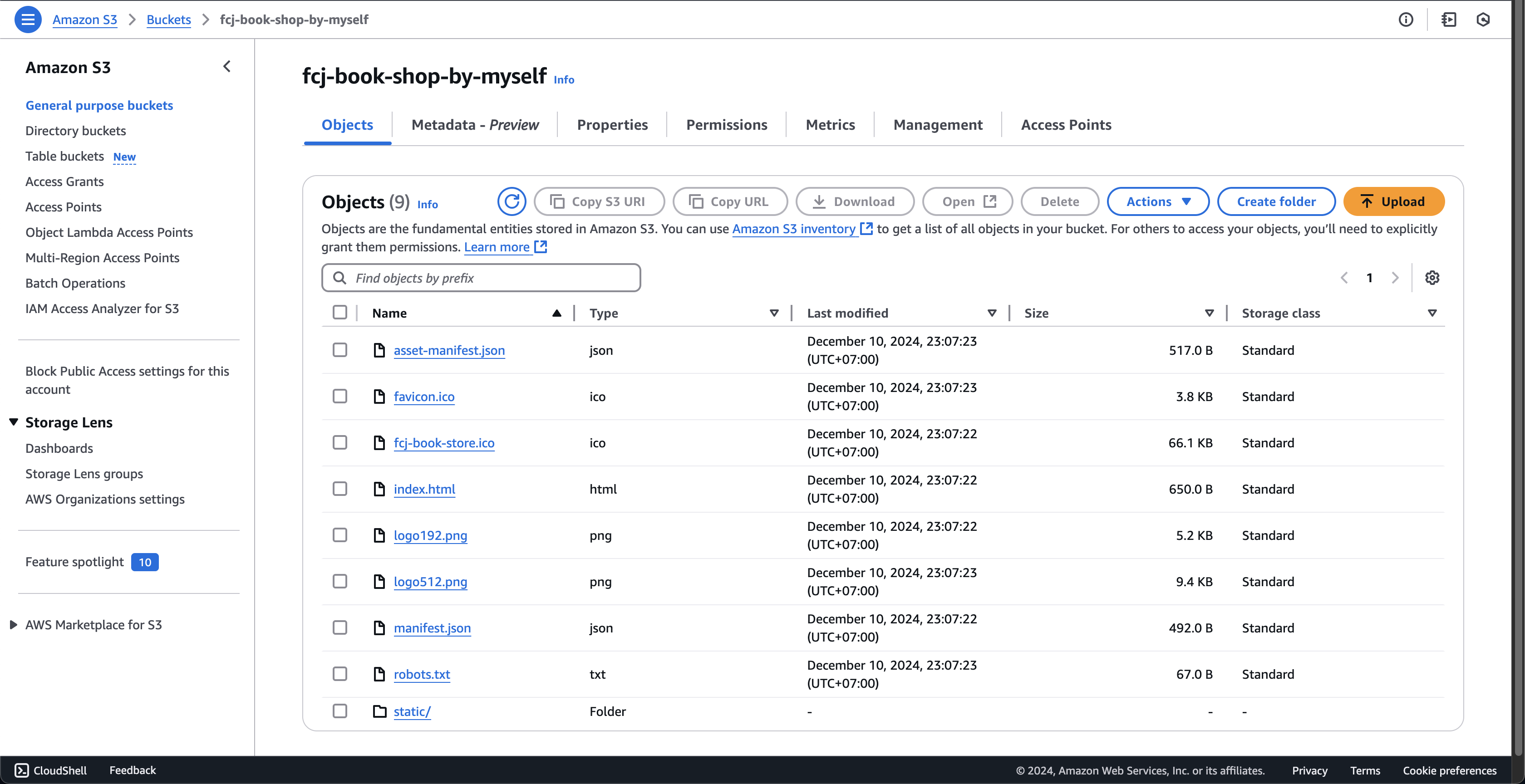
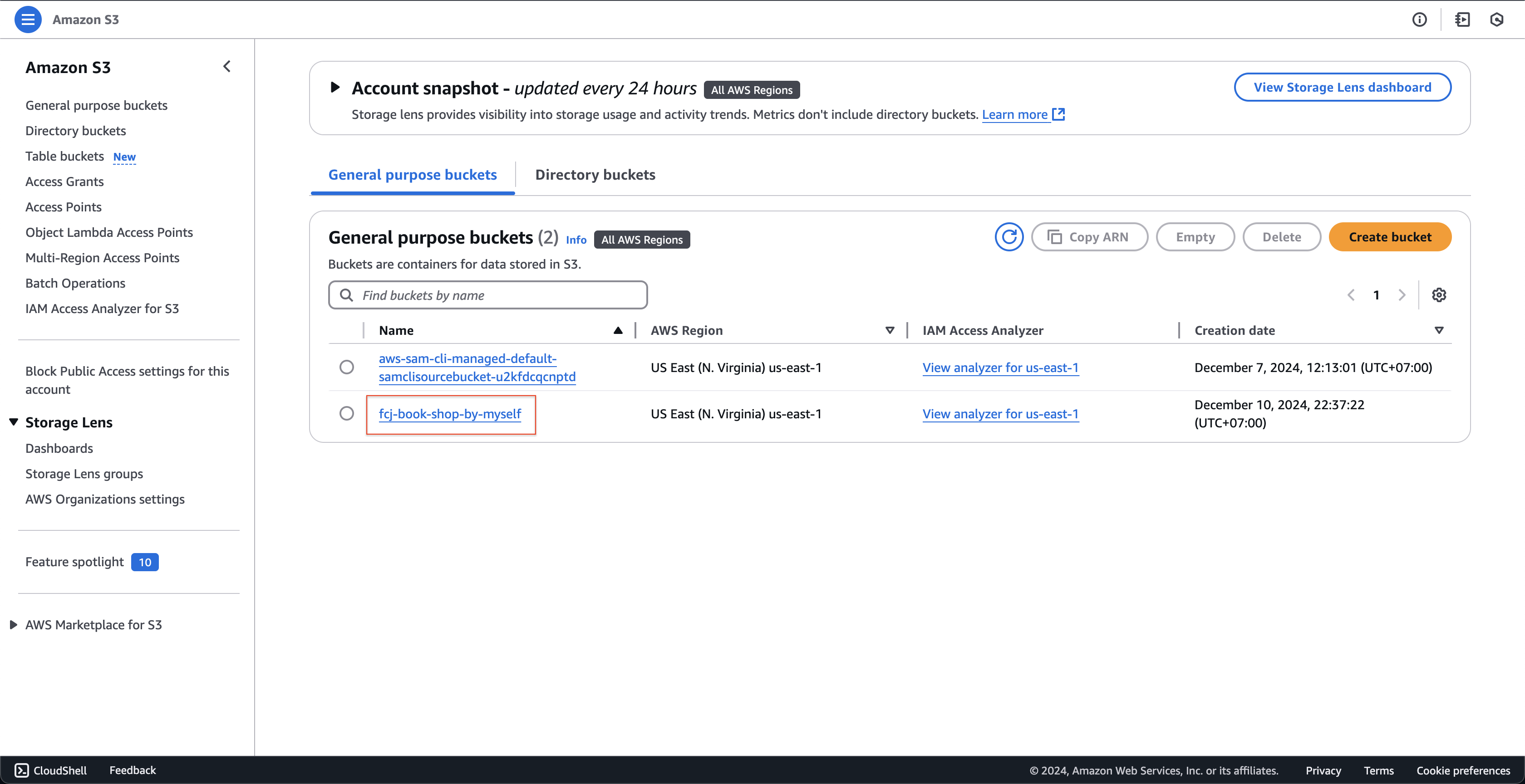
- Kiểm tra xem bucket đã được tạo hay chưa, nhấp vào bucket fcj-book-shop-by-myself.

- Kiểm tra xem bucket đã được tạo hay chưa, nhấp vào bucket fcj-book-shop-by-myself.
-
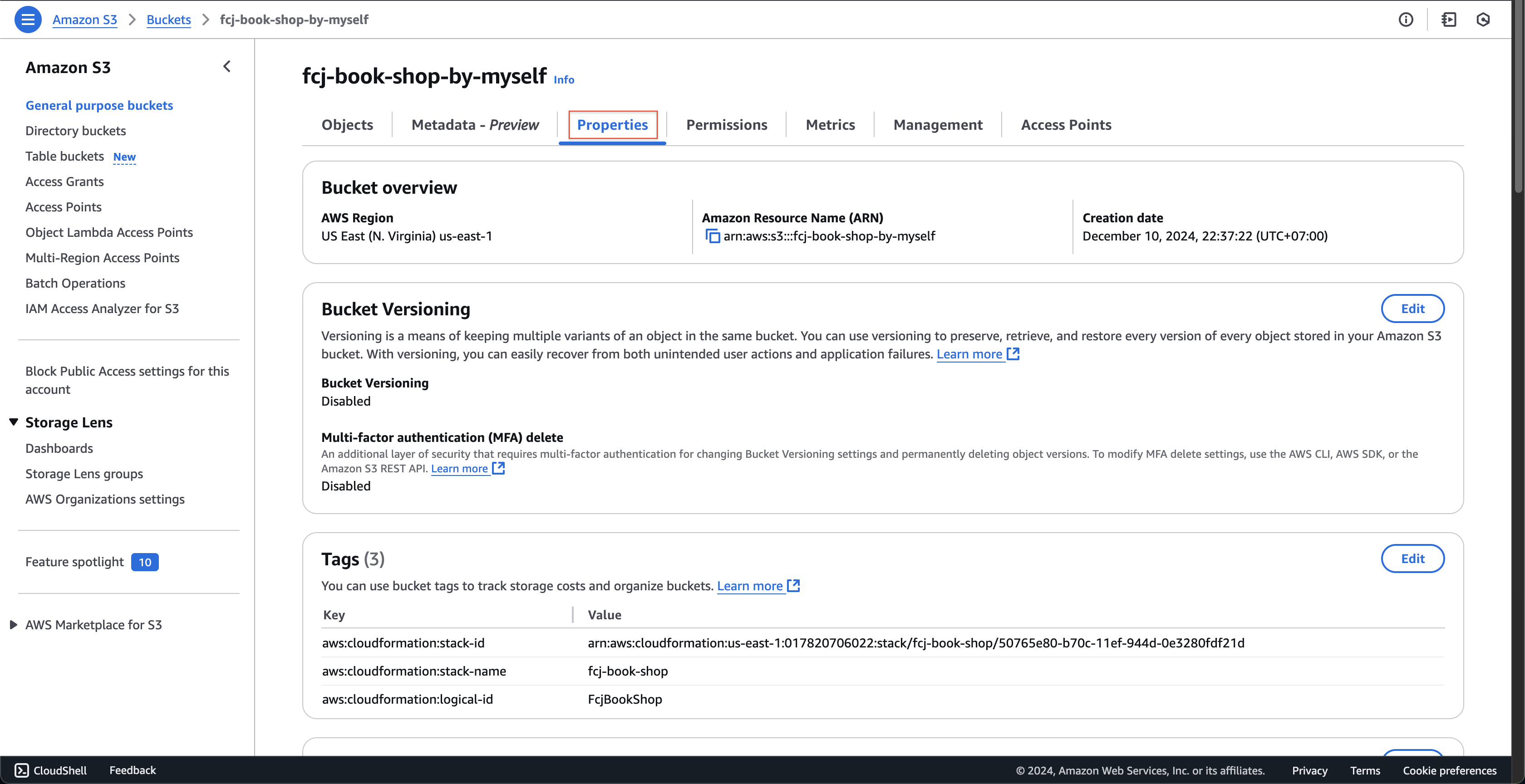
Tại trang fcj-book-shop-by-myself.
- Nhấp vào tab Properties.

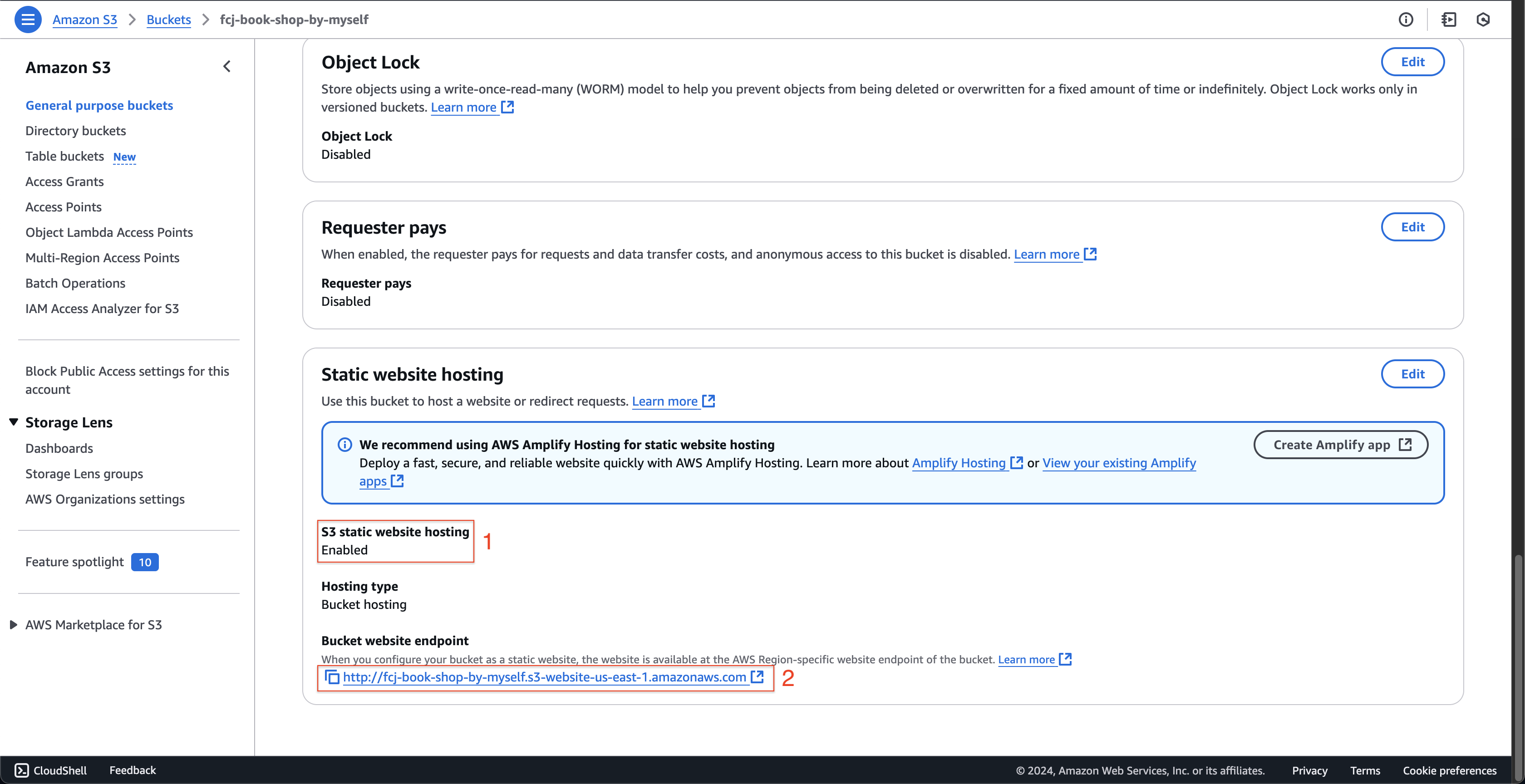
- Sau đó cuộn xuống, kiểm tra trạng thái của Static website hosting.
- Ghi lại endpoint của trang web.

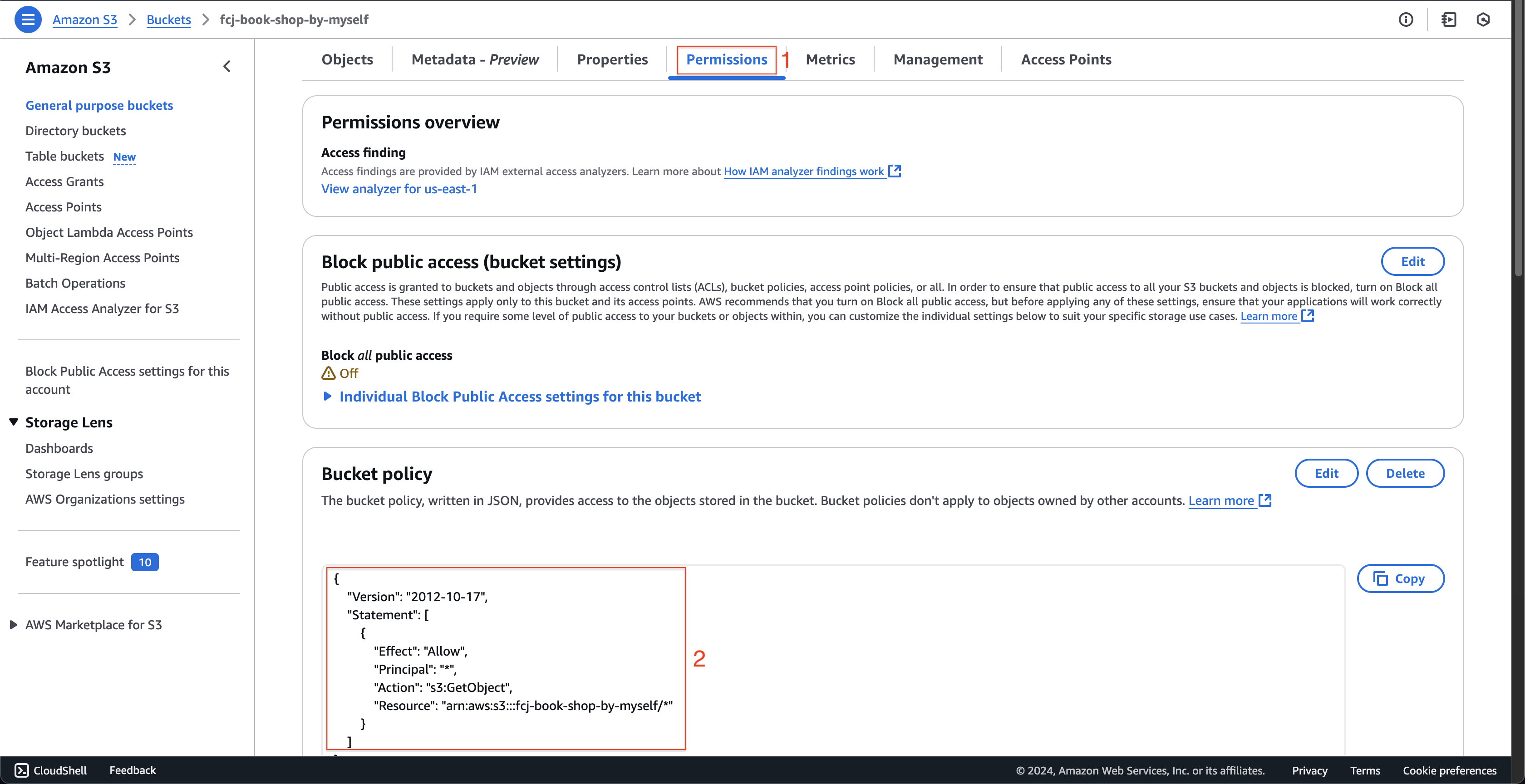
- Nhấp vào tab Permissions.
- Kiểm tra chính sách đã được thêm vào.

- Nhấp vào tab Properties.
-
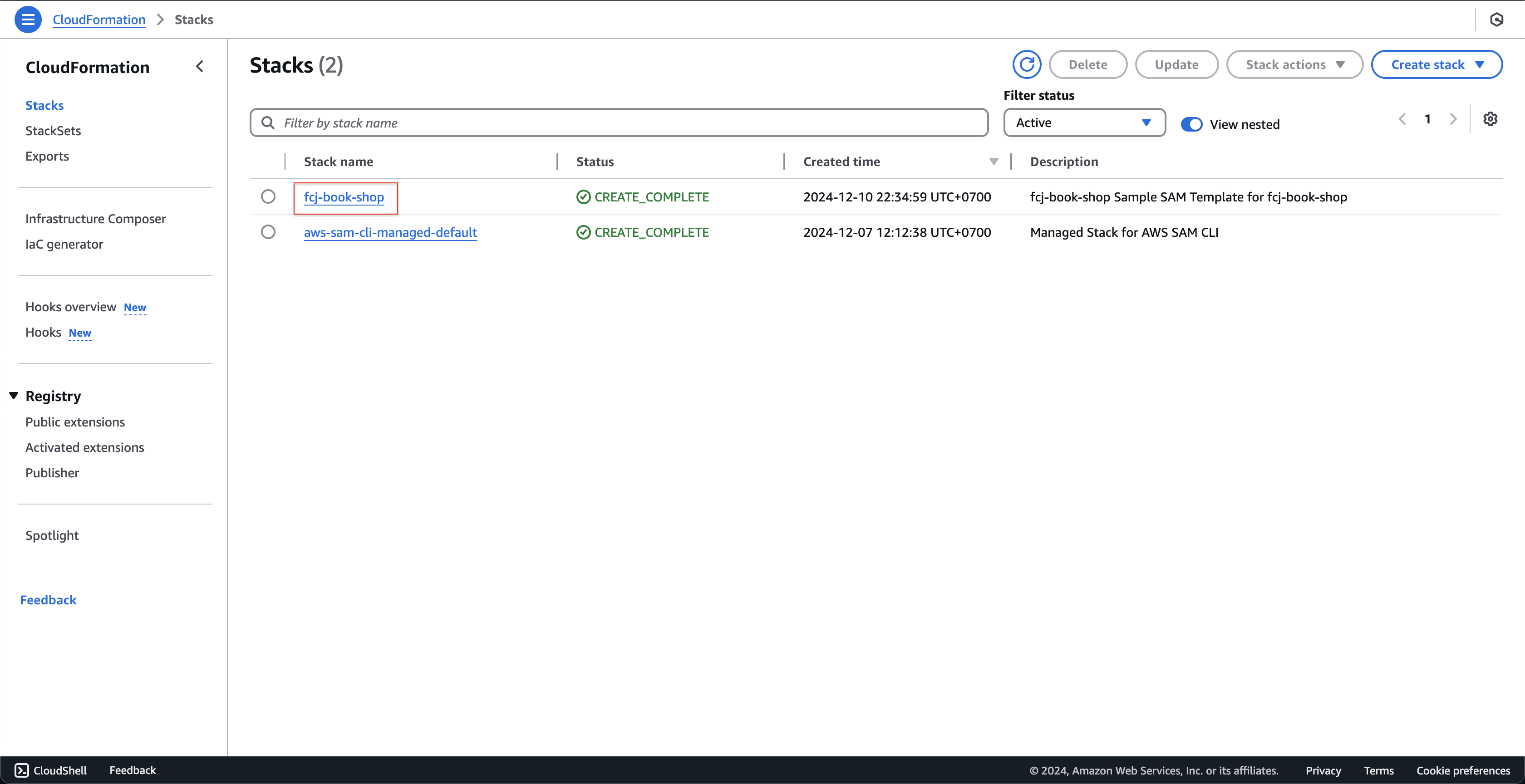
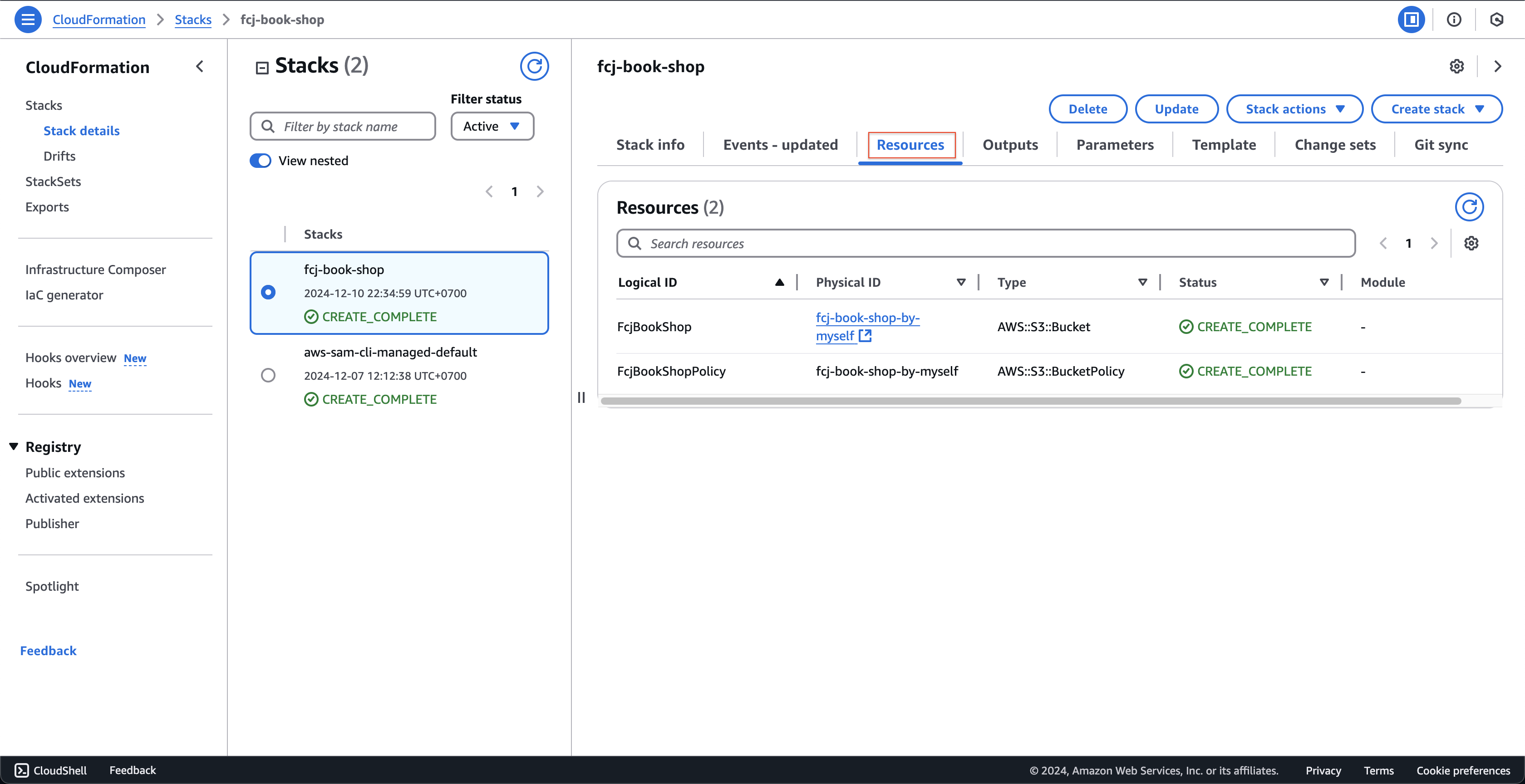
Mở CloudFormation console. Hai stack đã được tạo.
- Nhấp vào stack fcj-book-shop.

- Nhấp vào stack fcj-book-shop.
-
Tại trang fcj-book-shop.
- Nhấp vào tab Resource, xem các tài nguyên mà CloudFormation đã khởi tạo.

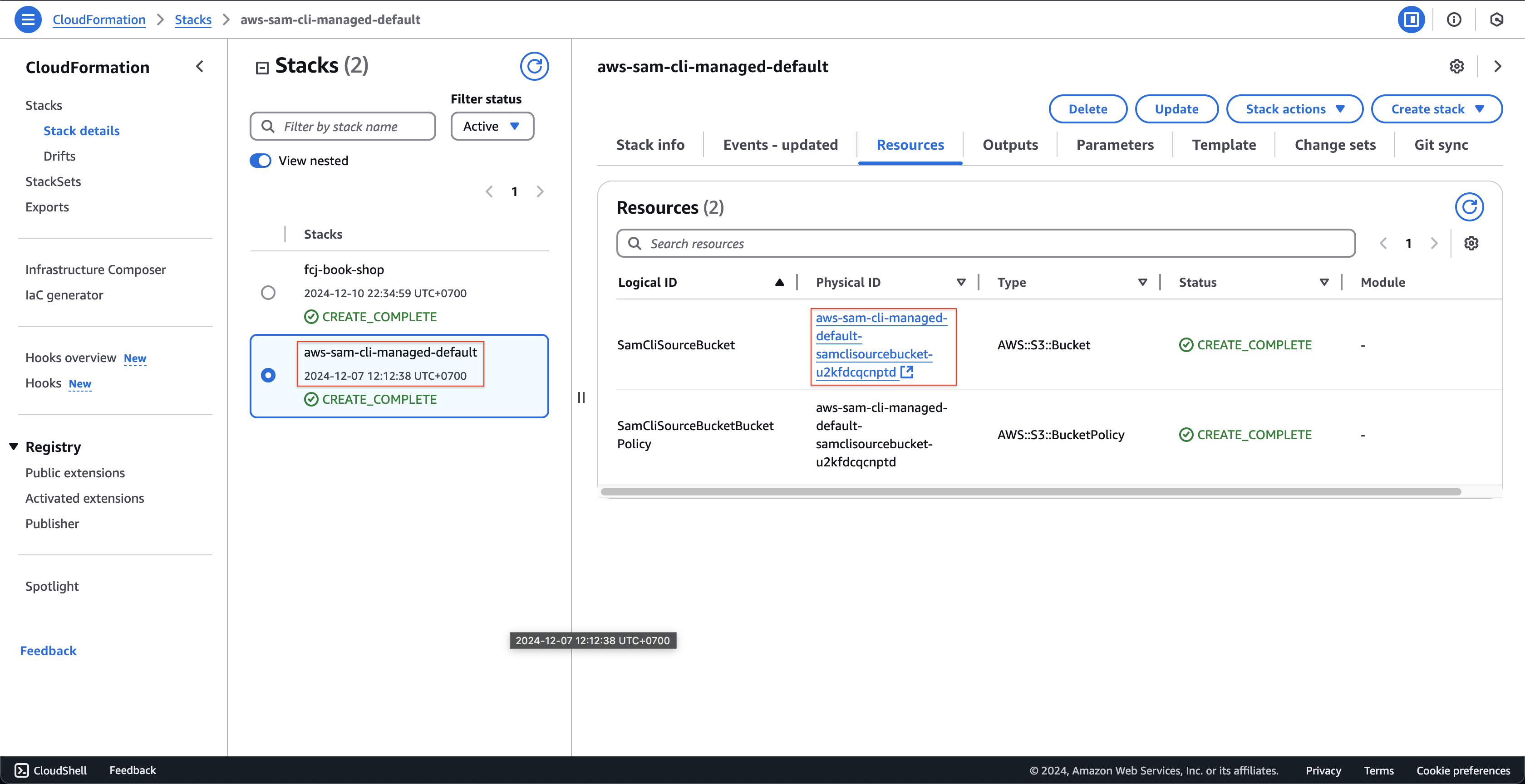
- Nhấp vào stack khác và xem các tài nguyên khác.

- Nhấp vào tab Resource, xem các tài nguyên mà CloudFormation đã khởi tạo.
-
Tải mã nguồn fcj-serverless-frontend về thiết bị của bạn
-
Mở terminal trên máy tính tại thư mục nơi bạn muốn lưu mã nguồn.
-
Sao chép và chạy lệnh dưới đây.
git clone https://github.com/AWS-First-Cloud-Journey/FCJ-Serverless-Workshop.git cd FCJ-Serverless-Workshop yarn yarn build
-
-
Chúng ta đã hoàn thành việc xây dựng front-end. Tiếp theo, thực hiện lệnh sau để tải thư mục build lên S3.
aws s3 cp build s3://fcj-book-shop-by-myself --recursiveKết quả sau khi tải lên: