Lambda function chỉnh ảnh
Trong bước này, chúng ta sẽ tạo một hàm Lambda mới để chỉnh kích thước ảnh sau khi người dùng tải lên.
-
Mở file template.yaml trong thư mục fcj-book-shop.
-
Thêm đoạn mã sau vào cuối file để tạo hàm chỉnh kích thước ảnh.
-
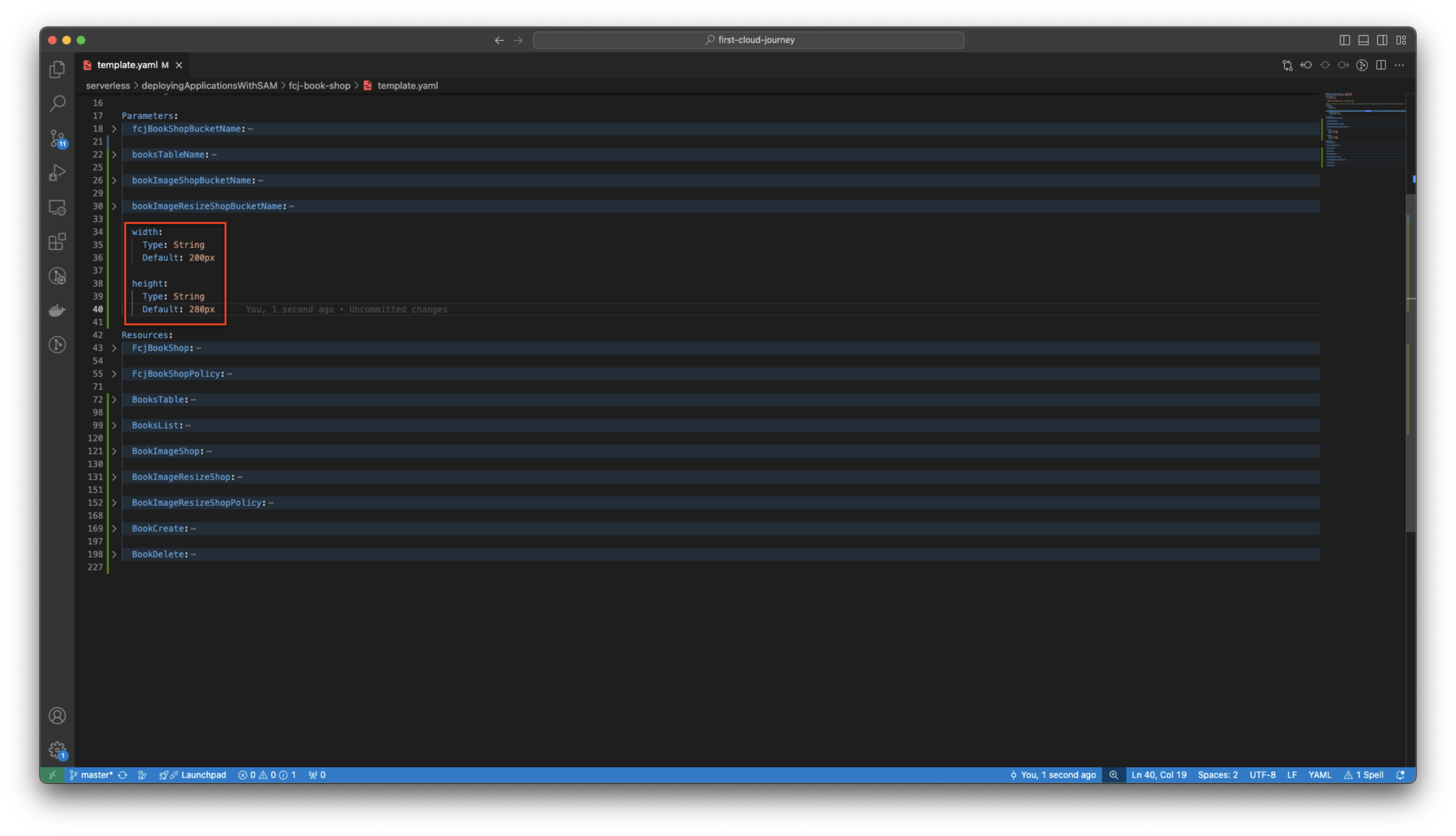
Đầu tiên, chúng ta sẽ tạo các tham số width và height.
width: Type: String Default: 200px height: Type: String Default: 280px
-
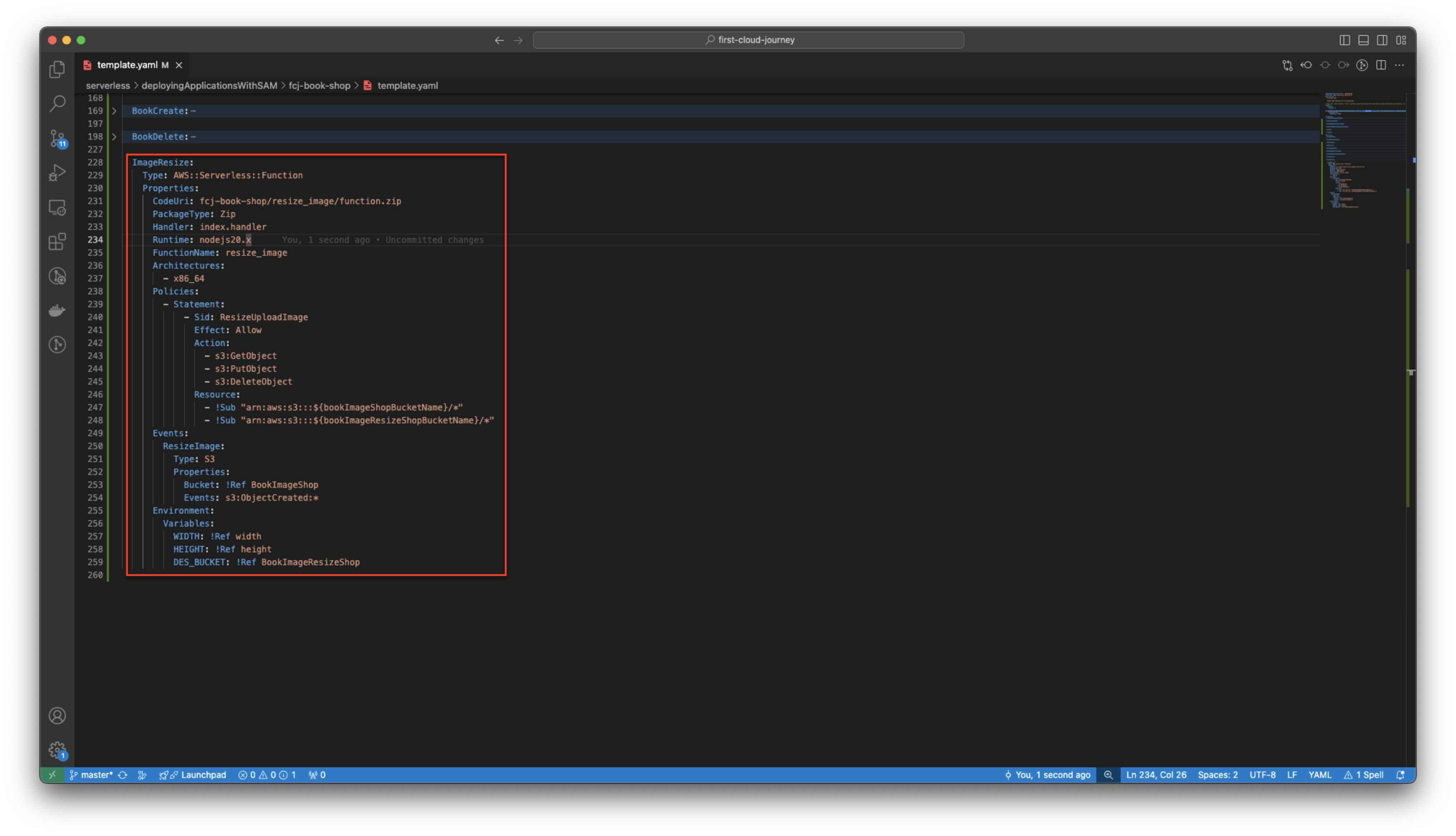
Sau đó, chúng ta thêm các đoạn mã sau để tạo hàm ImageResize.
ImageResize: Type: AWS::Serverless::Function Properties: CodeUri: fcj-book-shop/resize_image/function.zip PackageType: Zip Handler: index.handler Runtime: nodejs20.x FunctionName: resize_image Architectures: - x86_64 Policies: - Statement: - Sid: ResizeUploadImage Effect: Allow Action: - s3:GetObject - s3:PutObject - s3:DeleteObject Resource: - !Sub "arn:aws:s3:::${bookImageShopBucketName}/*" - !Sub "arn:aws:s3:::${bookImageResizeShopBucketName}/*" Events: ResizeImage: Type: S3 Properties: Bucket: !Ref BookImageShop Events: s3:ObjectCreated:* Environment: Variables: WIDTH: !Ref width HEIGHT: !Ref height DES_BUCKET: !Ref BookImageResizeShop
-
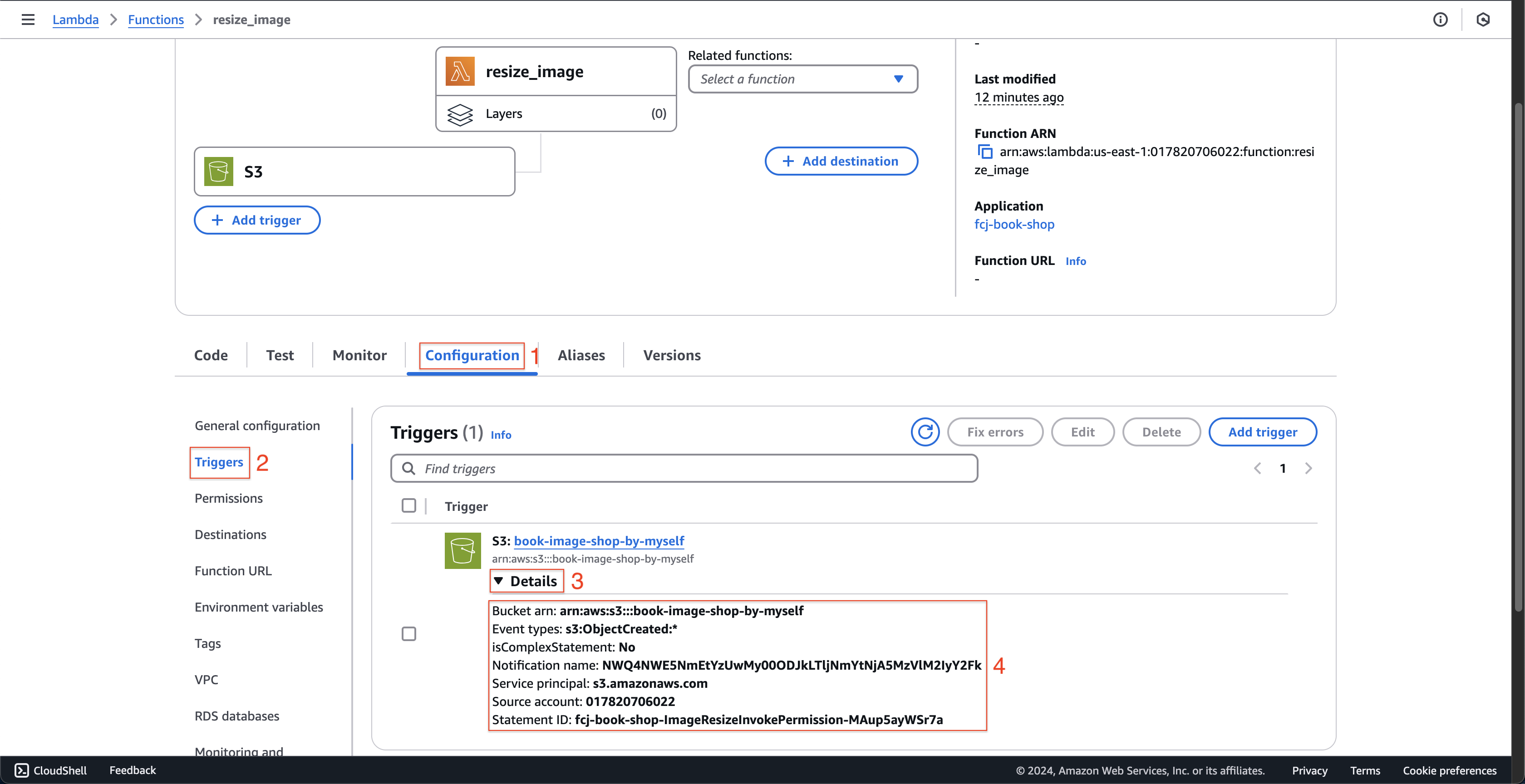
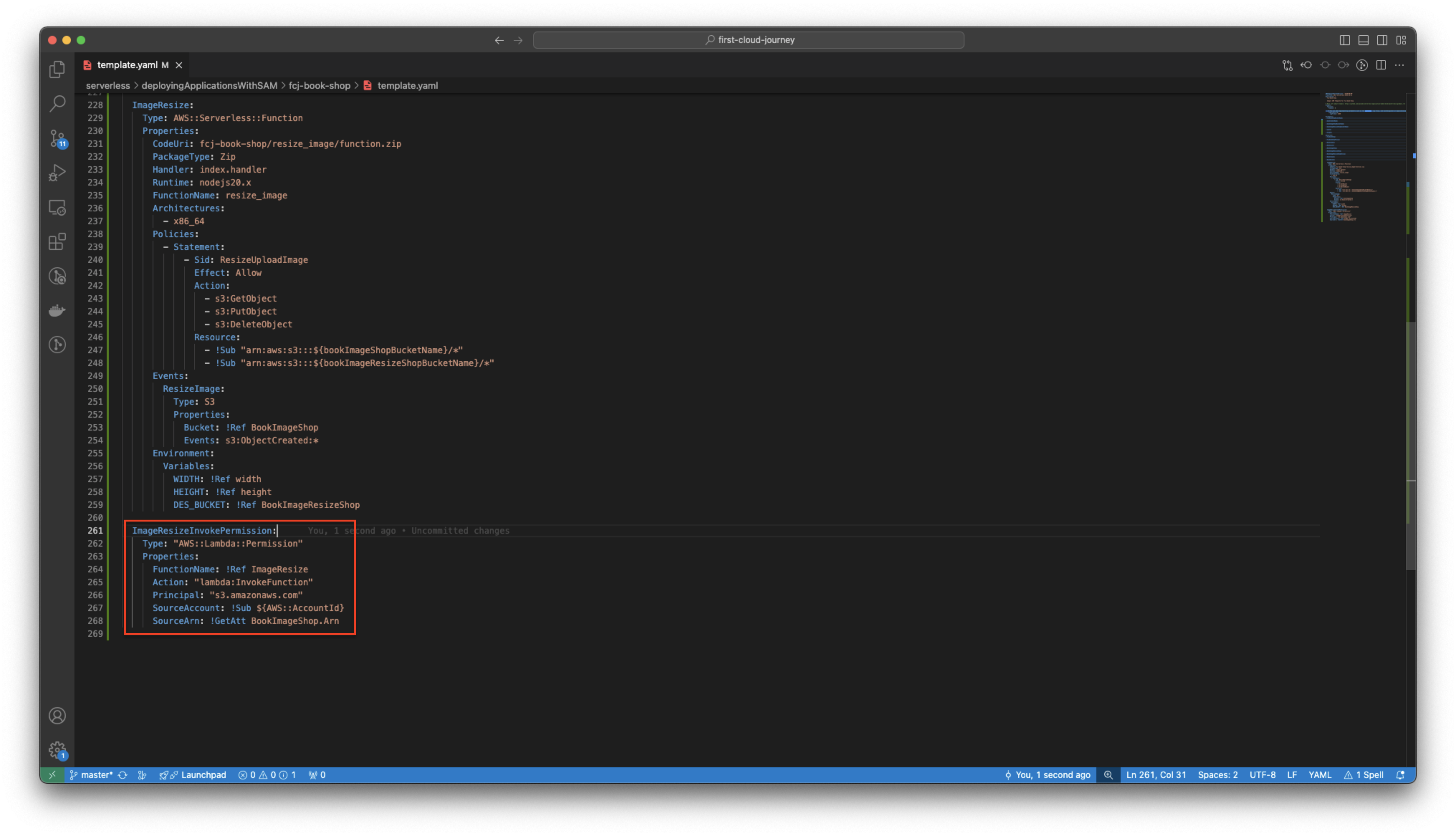
Tiếp theo, thêm đoạn mã sau vào cuối file để cấp quyền cho bucket book-image-shop-by-myself sử dụng hàm này.
ImageResizeInvokePermission: Type: "AWS::Lambda::Permission" Properties: FunctionName: !Ref ImageResize Action: "lambda:InvokeFunction" Principal: "s3.amazonaws.com" SourceAccount: !Sub ${AWS::AccountId} SourceArn: !GetAtt BookImageShop.Arn
Nếu bạn tạo tên bucket S3 khác với tên trong bài lab, vui lòng kiểm tra Chính sách | Tài nguyên hoặc Môi trường của các tài nguyên và cập nhật.
-
-
Cấu trúc thư mục như sau.
fcj-book-shop ├── fcj-book-shop │ ├── books_list │ │ └── books_list.py │ ├── book_create │ └── requirements.txt │ │ └── book_create.py │ ├── book_delete │ │ └── book_delete.py │ ├── resize_image │ └── function.zip └── template.yaml- Tạo thư mục resize_image trong thư mục fcj-book-shop/fcj-book-shop/.
- Tải file dưới đây và sao chép vào thư mục này.